Project: Pittsburgh Public Schools (PPS) Website Redesign
Platform/Application Used: Blackboard Web Content Manager
Stakeholders: Parents, Students, Staff, Board Members, Community Leaders and Organizations
Project Role: Project Manager
Scope:
Homepage: Improve navigation and functionality with a focus on UX for all users. Create a fun, colorful, and impactful introduction to Pittsburgh Public Schools through our website.
Menu Structure: Provide a more intuitive, user-friendly approach to menu structure. Use analytics to create data-driven solutions to the common user complaint, “I can’t find this.” Are we using our Quick Links properly/are these are most viewed pages?
Responsive Design: Create a responsive website for growing amount of mobile and tablet users.
Create new Graphic Standards and Web Protocols based on new brand. Train Department Site Managers on these standards and protocols.
Initial Research Conducted:
Survey of over 100 public and private district websites. Special attention to: homepage and menu structure.
Survey of Blackboard Client Portfolio for specific Blackboard apps and features we would take to our developer to create.
Informal Feedback Sessions: Surveying different user groups (parents, staff, students)
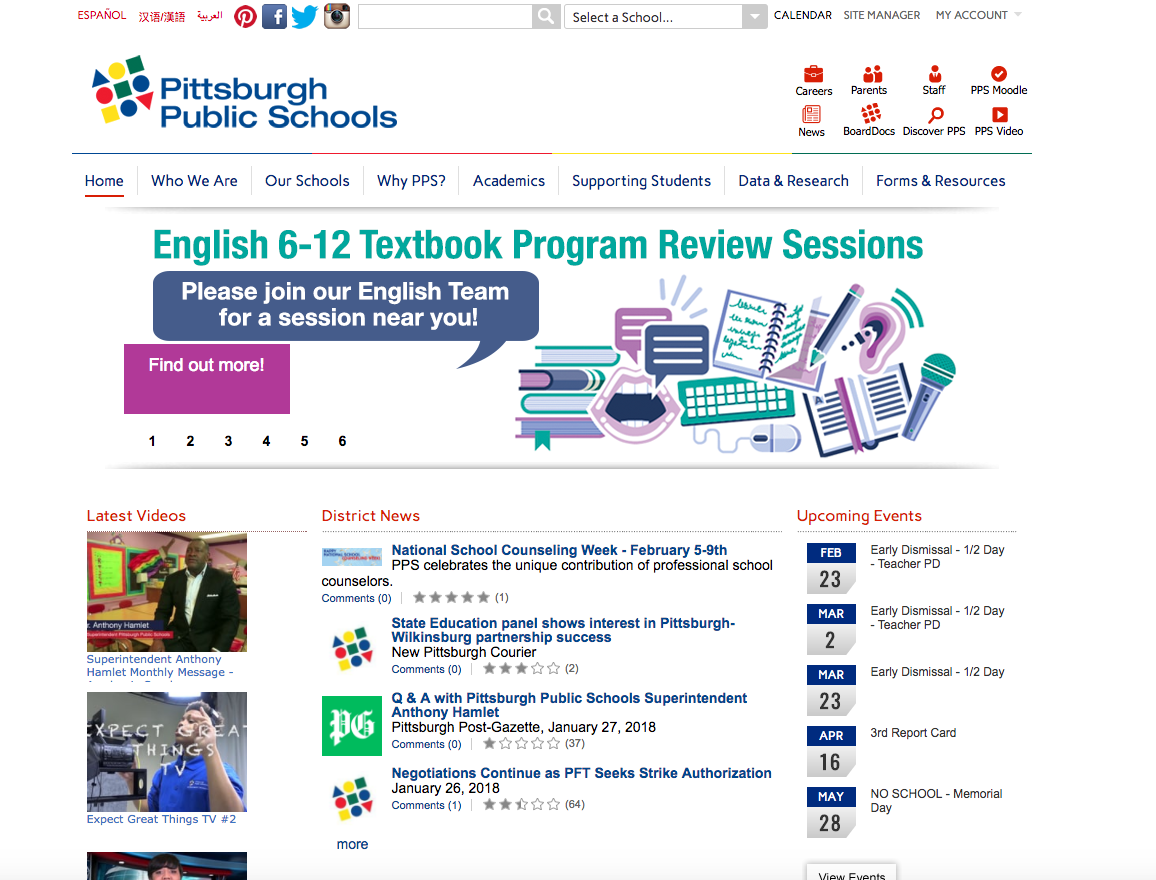
Previous Website
Based on initial research, I started to create initial wireframes of our homepage to take to Blackboard. I also started framing out the new menu structure.
Soon after, we discovered a feature of Blackboard’s called the “Mega Menu” which alleviated some of our issues of users having to navigate through multiple clicks to get to the pages they need, most of the time not intuitive across all audiences. We started to re-organize the menu structure based on the fact we can offer a more robust, 3-column menu rather than a 1-column standard menu structure.
Scope creep: Many district websites had a dedicated Parents page, which was not a website that I felt had many of the same issues as our current homepage. I dive into details on this project here.
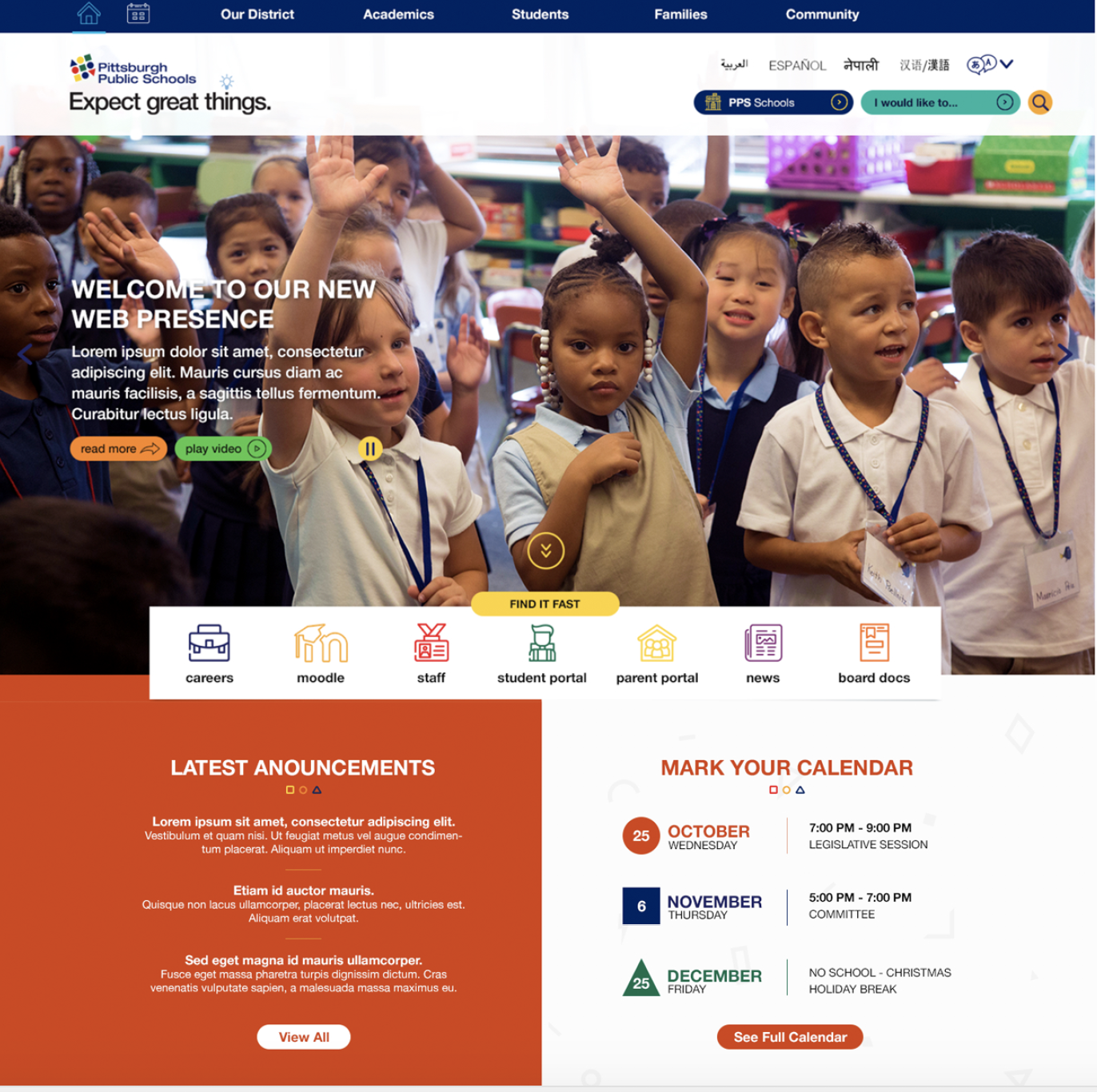
UI Mockup
We presented this mockup to our various stakeholder to present and start receiving user feedback on features.
User Feedback Sessions:
We presented our UI mockups in a way that tried to simulate as much of the experience as possible. This involved creating our own mockups of open vs. closed menus, screenshot comparisons of features on the existed website, a full breakdown of all features we could discuss in length one by one, and mobile mock-ups to illustrate breaking points and mobile functionality.
Parent Website Sub-Committee: Members of the Parent Advisory Council opted in to attend a special website committee meeting where we presented our mockups, business goals, and received direct user feedback from our parent audience.
School Board Communications Meeting: We met with Board Members to receive feedback from these stakeholders as well as reviewed parent feedback and timelines.
Staff and Parent Focus Group: We took initial feedback from our parent sub-committee and made some necessary tweaks to the design. We then gathered a focus group of staff members that were also parents to review the design as well as compare and contrast our tweaks.
Executive Leadership Cabinet Members: We met with the group of director and chiefs across the district to review our design and receive feedback and questions from these stakeholders.
Major User Feedback:
The menu structure was a point of contention. We shifted the original: Our District, Academics, Students, Families, Community to the final menu structure of: Our District, Our Programs, Our Students, Our Community. A slight adjustment led us to go back to the beginning for organization. We brought both menu options with us to the school board, staff/parent feedback, and executive leadership meetings. The menu was under constant adjustment until the day of launch to ensure we were taking all audiences into account.
An initial mockup had Google Translate as our only translation source. Our English as a Second Language team feedback was that Google Translate is sometimes inadequate and incorrect, and helped us create specific language for our Non-English speaking families to click directly to a page with the information they need.
Breadcrumbs had a wide variety of feedback, both positive and negative. We decided to keep breadcrumbs, even if sometimes viewed as outdated, for an extra way to help our users navigate our extensive amount of pages.
We also developed a page online to our audiences, www.pghschools.org/websiteguide, that highlighted our main features of change. We promoted this internally for months to set expectations for 3/5 of our user groups. This was then modified and used during our launch.
Development and Launch
Our launch date was finalized as February 14, 2018 with the campaign Fall in Love with Our New PPS Website
We had the unique issue that Blackboard took our final template feedback into development for a month prior to launch. Once developed, we were given an “on” and “off” switch. Once “on”, the template was live. Once the template was live, the menu structure and changes had to made immediately. We switched the template on February 14 at midnight, and worked to develop the new menu structure overnight. Template and menu structure launched at 5am on the 14th.
We had prepared new web slides to the new dimensions with our graphic designers. The landing page slide used our slogan “Fall in Love with Our New PPS Website” with a link to our website guide on what had changed. We took a week while the website was live to make minor adjustments as users began to use in real-time.
Website Link: www.pghschools.org
Post-Launch
Our district also utilizes a custom website for our 54 school pages, www.discoverpps.org, built by a web development consultant. Post-launch, the new project scope required working with this consultant to update and build a new Discover PPS that matched the branding and design of our new PPS district website.