Project: PPS Black History Month
Platform/Application Used: Blackboard Web Content Management
Project Role: Web Designer/Visual Storyteller
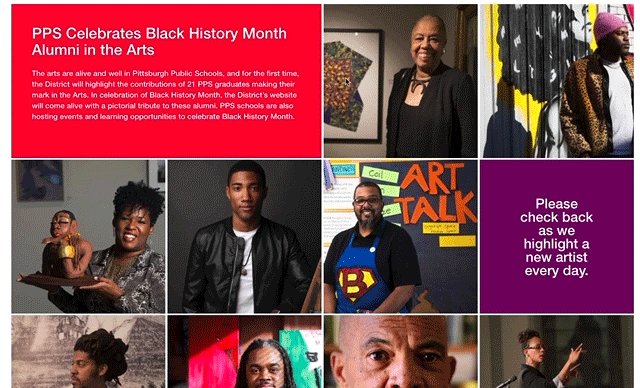
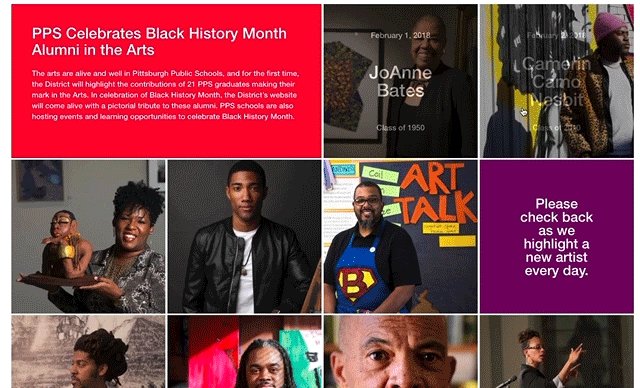
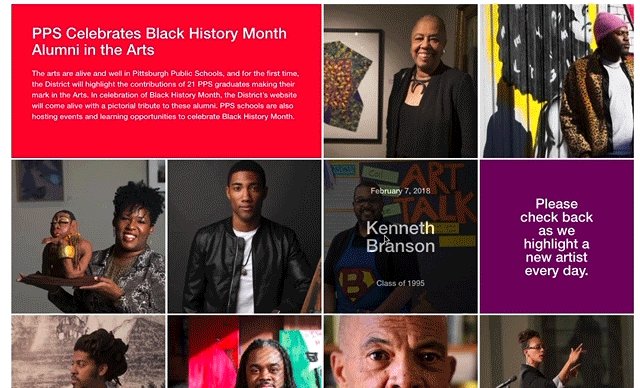
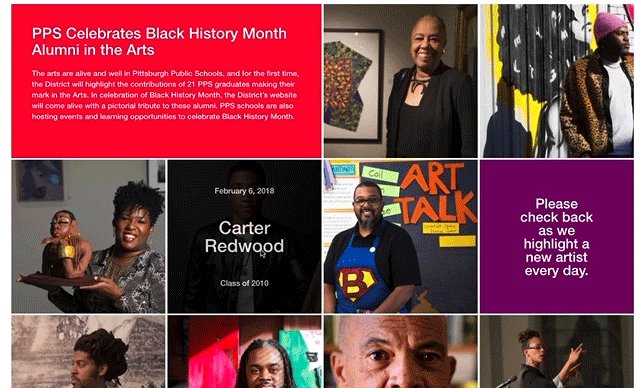
Every February, in partnership with the Media Manager, I work to create a website highlighting alumni stories for Black History Month. A particular favorite project was our PPS Celebrates Black History Month: Alumni in the Arts. The additional challenge this year was to create a website that was as visually striking and unique as our highlighted alumni artists.
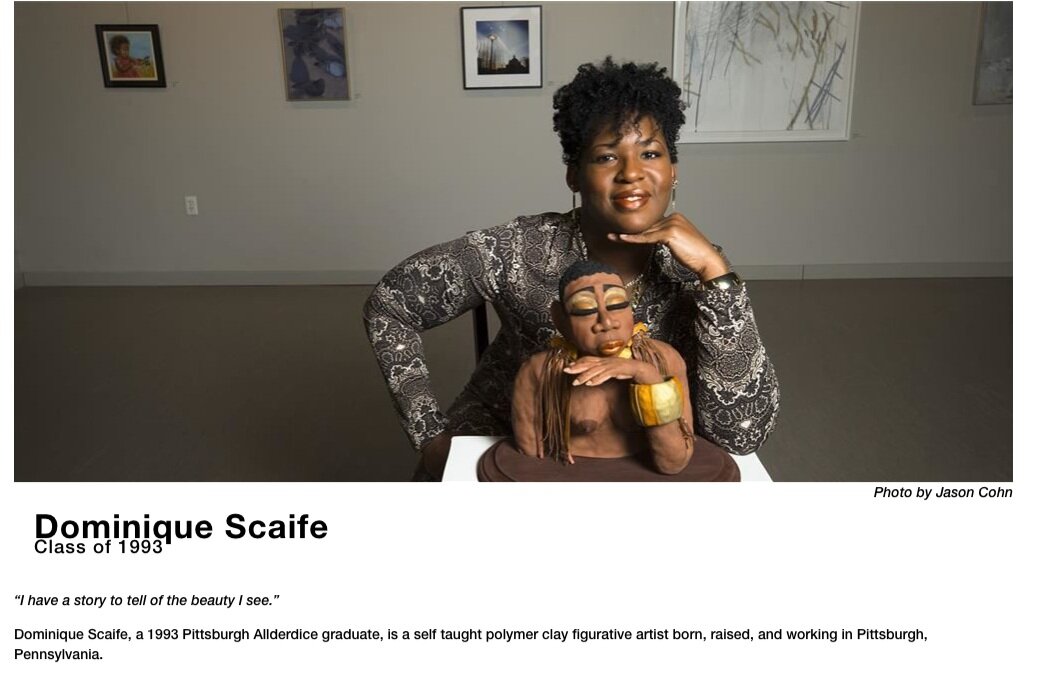
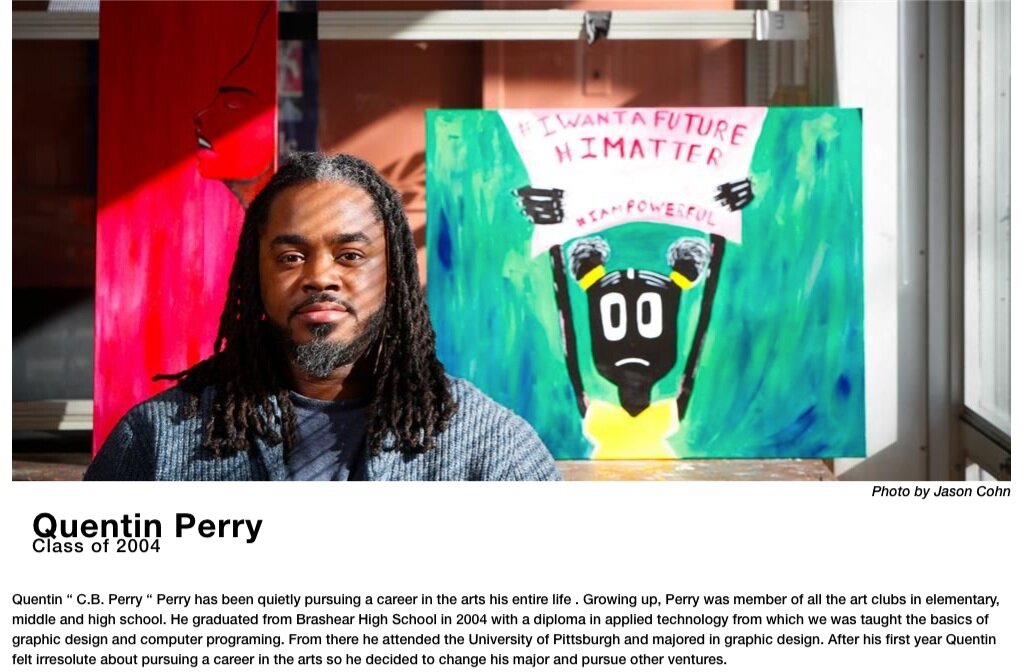
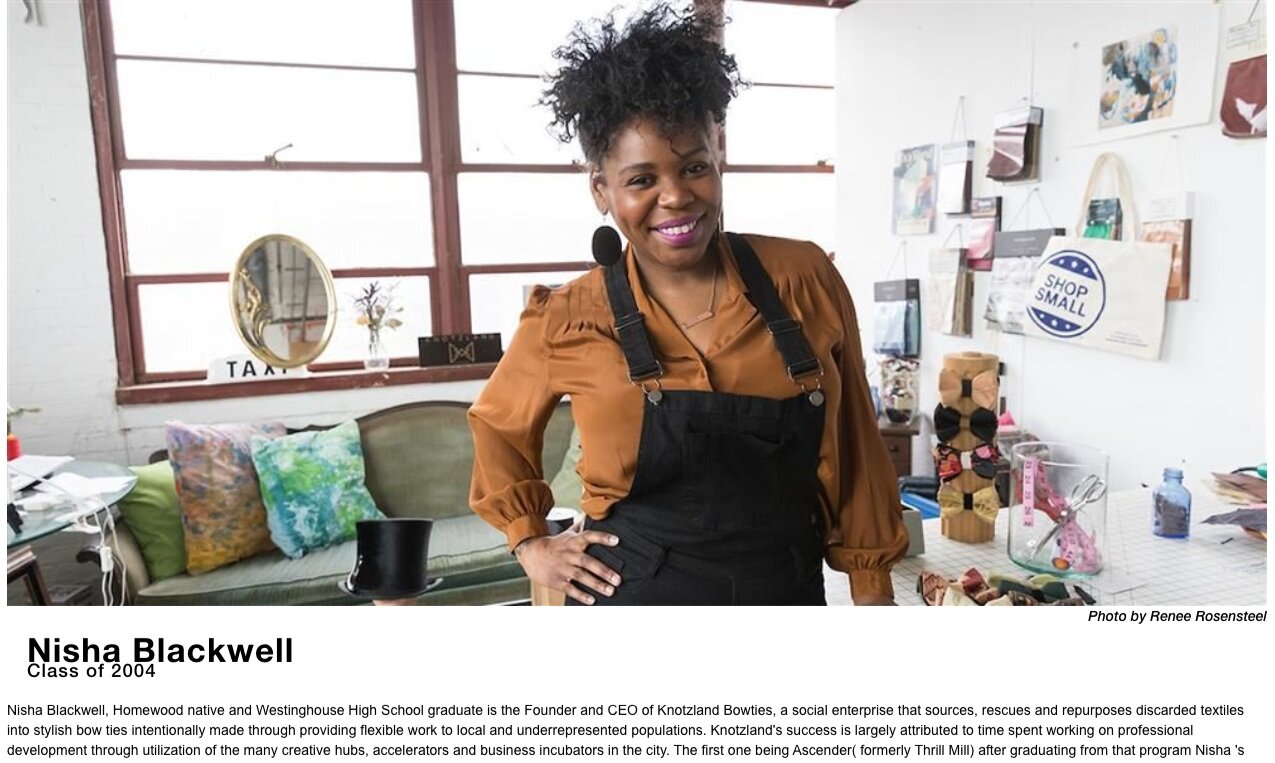
Our goal was to release a new artist story every week day, so once we finalized our list of 20 artists, we worked with a photographer to capture unique images to feature each story. We aligned our social media strategy and website content management to build a large audience.
Website Goals:
Build a colorful and visually striking website within the limits of Blackboard’s Web Content Management System. The involved custom HTML and CSS that would work within the constraints of the existing Blackboard code.
Develop daily web slide for our homepage landing using imagery from our photography sessions of each artist.
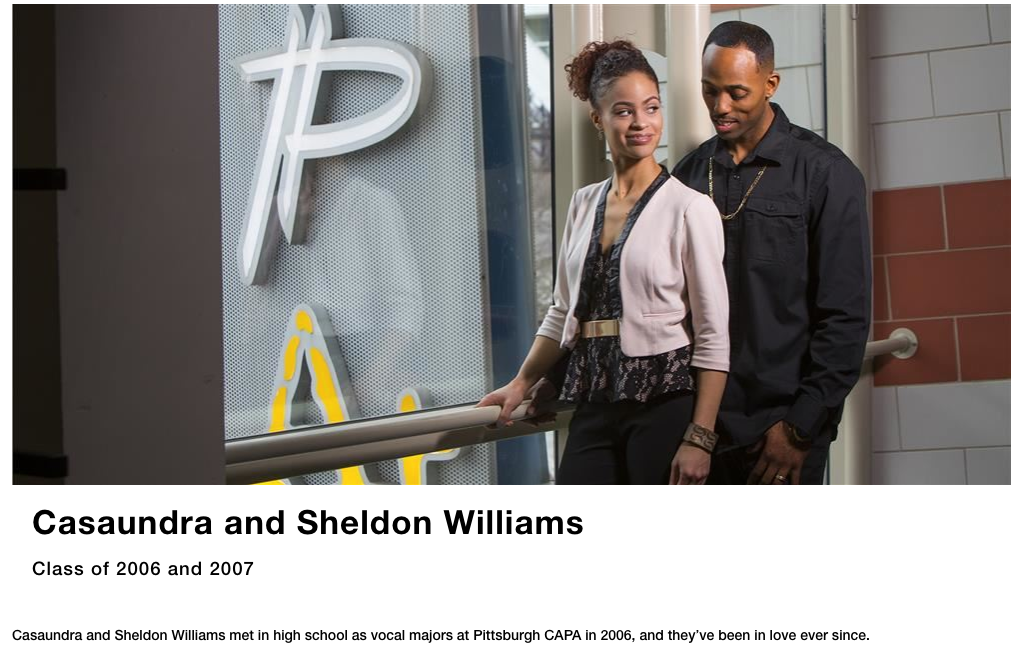
This project overlapped with the project PPS Homepage Design, so on February 14, the structure and size of the web slide and website itself adjusted to a larger format. We used this to our advantage, releasing an alumni couple that met while at our performing arts high school. The Valentine’s Day campaign “Fall in Love with Our New Website” aligned with a Valentine’s Day special alumni feature.
Development
As we gathered each alumni story, I created a personal page of our best photo, and their story from PPS to the artist that they are now. As we completed each personal page story, we organized to vary art form and alumni year to create a dynamic group of stories each week.
Once our stories were organized, we developed our social media and web content strategy, and the Black History Month landing page could start to be built. For this page, I wanted to create a bright and interactive page that would showcase our artists well.
On February 1, each artist had a box with interactive hover and the date their story would launch. Each day, I linked the landing page to the artist stories we had created in the backend. Once in the artist’s page, I created navigation to either toggle back to the full list of artists, or click forward or back to the next artist’s full story. Social media and our website homepage linked to the artist’s story for those that were following along daily for new stories.
Launched Dynamic, Interactive Page February 1
Our success was supported by the analytics of the month. We had over 16,000 page views within the month of February and analytics proved 59% of users were returning visitors each day to view our daily stories. Our page views per session were high: averaging 9 pages per session. Our average individual artist had over 3,000 page views. The first two weeks of artists page views were over 5,000.
The success of this campaign allowed us to continue this work and we are currently celebrating our 4th year in 2021 of celebrating alumni stories.